Lumen adalah Micro-framework yang diciptakan pengembang Laravel untuk mengakomodasi kebutuhan developer yang ingin membuat aplikasi dalam skala lebih kecil dari Laravel. Karena banyak library yang dihilangkan dalam bundle source code, Lumen bisa dijadikan framework untuk membuat REST API.
Deskripsi
Tutorial ini melanjutkan project dari tutorial sebelum nya dengan nama ‘PHP Lumen Validation
and Error Handling’. Pada tutorial ini kita akan menambahkan fungsi autentikasi. Tujuan praktek
ini adalah untuk:
1. Mampu implementasi autentikasi menggunakan Lumen
2. Mampu membuat fungsi login
3. Mampu membuat fungsi register
Prasyarat
Harus menyelesaikan dulu modul dengan judul ‘PHP Lumen Validation and Error Handling’.
Deskripsi
Tutorial ini melanjutkan project dari tutorial sebelum nya dengan nama ‘PHP Lumen Validation
and Error Handling’. Pada tutorial ini kita akan menambahkan fungsi autentikasi. Tujuan praktek
ini adalah untuk:
1. Mampu implementasi autentikasi menggunakan Lumen
2. Mampu membuat fungsi login
3. Mampu membuat fungsi register
Prasyarat
Harus menyelesaikan dulu modul dengan judul ‘PHP Lumen Validation and Error Handling’.
Membuat Table users
Jika sebelumnya sudah membuat table users, step ini bisa dilewati.
Untuk membuat table users, mari kita ikuti langkah-langkah berikut ini:
1. Membuat database migration dengan menjalankan command dibawah ini pada terminal:
php artisan make:migration create_users_table
2. Buka file database/migrations/...create_users_table.php, dan ubah menjadi seperti ini
3. Jalankan command dibawah ini pada terminal:
php artisan migrate
4. Kemudian insert satu row ke table users
5. Selesai
Membuat Model User
Untuk membuat model user, ikuti langkah-langkah dibawah ini:
1. Buat file baru dengan nama app/Models/User.php, codenya seperti ini.
2.Selesai.
Endpoint
Saat ini kita sudah mengimplementasikan endpoint yang akan kita gunakan, yakni seperti ini:
Membuat Fungsi Register
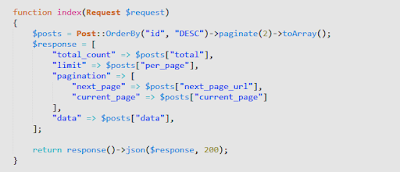
Implementasi fungsi ini adalah fungsi index di PostsController.php:
1. Buka file routes/web.php, tambahkan code ini.
2. Buat file baru app/Http/Controllers/AuthController.php, code nya seperti ini.
3. Mari kita test dengan menggunakan Postman. Negative case.
4. Mari kita test dengan menggunakan Postman. Positive case.
5.Selesai.
Instalasi dan Konfigurasi JWT untuk Lumen
Ketika kita login, maka kita akan mengembalikan Token login yang bisa digunakan sebagai
penanda sesi Login. Untuk membuat Token ini, kita akan menggunakan plugin JWT untuk
Lumen. Mari kita ikuti langkah-langkah dibawah ini:
1. Jalankan command di command prompt (harus connect internet).
composer require tymon/jwt-auth:dev-develop
2. Kalau berhasil, di file composer.json, akan menjadi seperti ini. Lihat line 10
3. Buka file bootstrap/app.php, ubah menjadi seperti dibawah ini. Cari block ‘Register
Service Providers’. Dalam kasus ini ada di line 80 & 83.
4. Jalankan command di command prompt.
php artisan jwt:secret
Buka file .env
Kalau berhasil bakal ada line seperti dibawah ini:
JWT_SECRET=hCTGhP85VVGaokY9qMMFSjWMnc4qcVsCfxlxFVbRBg62zfYBQiepMZFtEey5XuyV
5. Selesai
Membuat fungsi Login
Untuk membuat fungsi login, mari ikuti langkah-langkah dibawah ini.
1. Buka file bootstrap/app.php, ubah menjadi seperti ini. Cari block ‘Register
Middleware. Dalam kasus ini ada di line 63.
2. Buka file app/Models/user.php, ubah menjadi seperti ini.
3. Buat file config/auth.php, dengan code seperti ini
4. Buka file routes/web.php, cari group ‘auth’, ubah menjadi seperti ini.
5. Buka file app/Http/Controllers/AuthController.php, tambahkan code ini diatas deklarasi
Class. Lihat line 7.
6. Buka file app/Http/Controllers/AuthController.php, tambahkan function login code nya
seperti ini.
7. Test menggunakan Postman
8. Kalau email dan password nya salah, seperti ini:
9.Selesai.
Membuat Authenticated Routing
Sekarang kita akan membuat routing di bawah ini tidak bisa diakses oleh user yang belum
login.
Untuk implementasi nya mari ikuti langkah-langkah dibawah ini.
1. Buka file routes/web.php, ubah posts routing menjadi seperti ini.
2. Sekarang kalau kita akses melalui Postman, maka response nya seperti ini.
3. Mari kita tambahkan header Authorization dengan value [Bearer LOGIN_TOKEN].
Authorization ini akan digunakan sebagai sesi Login.
4. Selesai
Indentifikasi User Login Authenticated Routing
Dari Token login yang dikirim, kita bisa melakukan identifikasi user. Sebagai contoh, kita hanya
akan mengembalikan list posts berdasarkan posts.user_id = UserLogin.id. Mari ikuti
langkah-langkah dibawah ini.
1. Buka file app/Http/Controllers/PostsController.php, dan ubah menjadi seperti dibawah
ini. Lihat line 7 dan line 18.
2. Testing menggunakan Postman.
3. Selesai