Lumen adalah Micro-framework yang diciptakan pengembang Laravel untuk mengakomodasi kebutuhan developer yang ingin membuat aplikasi dalam skala lebih kecil dari Laravel. Karena banyak library yang dihilangkan dalam bundle source code, Lumen bisa dijadikan framework untuk membuat REST API.
Deskripsi
Deskripsi
Tutorial ini melanjutkan project dari tutorial sebelum nya dan syarat nya sudah menyelesaikan tutorial Membuat PHP Lumen Rest CRUD. Kita akan membuat service menggunakan PHP Lumen yang bisa melakukan handling Validation dan Negative Case.
Tujuan praktek ini adalah untuk :
1. Mampu implementasi validation menggunakan Lumen
2. Mampu melakukan Negative Case handling menggunakan Lumen
3. Mampu memberikan informasi yang baik dan relevan ketika mengalami error validasi dan error negative case
Endpoint
Saat ini kita sudah mengimplementasikan endpoint yang akan kita gunakan, yakni seperti ini:
Tujuan praktek ini adalah untuk :
1. Mampu implementasi validation menggunakan Lumen
2. Mampu melakukan Negative Case handling menggunakan Lumen
3. Mampu memberikan informasi yang baik dan relevan ketika mengalami error validasi dan error negative case
Endpoint
Saat ini kita sudah mengimplementasikan endpoint yang akan kita gunakan, yakni seperti ini:
Beautify Response Pada Fungsi Read All
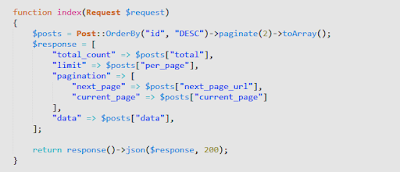
Implementasi fungsi ini adalah fungsi index di PostsController.php :
1. Saat ini kalau kita memanggil endpoint http://localhost:8000/posts, maka tampilan response nya akan menjadi seperti ini :
2. Kalau melihat dari response nya ada beberapa data yang tidak kita perlukan, seperti:
first_page_url, from, last_page, to. Pertama kita akan mengubah response nya terlebih
dahulu.
3. Buka file app/Http/Controllers/PostsController.php, ubah function index menjadi seperti ini.
Pada baris ini, nilai 2 bisa anda ubah2. Nilai ini adalah berapa jumlah rows yang akan ditampilkan dalam satu halaman.
4. Ketika kita panggil endpoint http://localhost:8000/posts, maka tampilanya seperti ini.
Kita lihat sekarang response nya menjadi lebih clean, dan lebih nyaman untuk dibaca oleh programmer. Nilai dari next_page_url pada line 5 yakni http://localhost:8000/posts?page=2, ini adalah url untuk mendapatkan rows di halaman kedua. Untuk lanjut ke halaman ke-3 dan seterus nya, kita hanya perlu mengganti parameter page=[halaman].
5. Ketika kita panggil endpoint http://localhost:8000/posts?page=2, maka hasilnya harus
berbeda dengan endpoint http://localhost:8000/posts. Seperti ini. Kita lihat
value dari next_page_url pada line 5 adalah null, karena sudah tidak ada lagi rows yang
perlu ditampilkan di halaman berikut nya.
Validasi Fungsi Create
Untuk membuat validasi pada fungsi create, mari kita ikuti langkah-langkah berikut ini:
1. Saat ini fungsi create memiliki beberapa parameter, diantaranya adalah:
- title
- content
- status
- user_id
2. Parameter tersebut belum divalidasi, artinya semua nilai bisa kita masukan ke parameter
tersebut. Kalau kita coba untuk memberikan value ‘’ pada parameter tersebut, maka
aplikasi akan tetap melakukan INSERT ke database. Sekarang kita akan melakukan validasi
untuk parameter tersebut dengan rule seperti dibawah ini :
- title:
a. Tidak boleh kosong (required)
b. Harus memiliki minimum 5 karakter
- content:
a. Tidak boleh kosong (required)
b. Harus memiliki minimum 10 karakter
- status:
a. Tidak boleh kosong (required)
b. Hanya bisa diisi oleh dua value ini: published dan draft
- user_id:
a. Tidak boleh kosong (required)
b. Value yang di input harus ada di database table users
3. Itulah rule validasi yang akan kita implementasikan.
4. Kita akan melakukan pengecekan pada semua parameter, jika validasi lolos maka kita
akan melanjutkan untuk INSERT ke database.
5. Jika validasi tidak lolos, kita akan memberikan response error dengan status code 400
Bad Request.
Membuat Table users
Untuk membuat table users, mari kita ikuti langkah-langkah berikut ini:
1. Membuat database migration dengan menjalankan command dibawah ini pada terminal:
php artisan make:migration create_users_table
2. Buka file database/migrations/...create_users_table.php, dan ubah menjadi seperti ini :
3. Jalankan command dibawah ini pada terminal:
php artisan migrate
4. Kemudian insert satu row ke table users
Implementasi Validasi Fungsi Create
Untuk implementasi validasi pada fungsi create, mari kita ikuti langkah-langkah berikut ini:
1. Buka file app/Http/Controllers/PostsController.php, ubah function store menjadi seperti ini :
2. Kita coba dengan mengirimkan parameter null, seperti ini :
3. Kita coba dengan mengisi parameter yang tidak valid
4. Kita coba dengan mengisi parameter yang valid
Implementasi Validasi Fungsi Update
Untuk implementasi validasi pada fungsi update, mari kita ikuti langkah-langkah berikut ini :
1. Buka file app/Http/Controllers/PostsController.php, ubah function update menjadi seperti ini.
2. Kita coba kirim dengan value null
3. Kita coba dengan value yang tidak valid
4. Kita coba dengan value yang valid
Gambaran Umum Error Handling
Saat ini kita hanya fokus pada positive case saja, kita belum memikirkan apabila ada negative case. Kita tidak menghiraukan apakah request parameter yang dikirim sudah sesuai dengan yang kita harapkan atau belum. Bagaimana seandainya user mengirim request dengan Method yang salah? Bagaimana apabila ID yang dikirim tidak ada di database ketika melakukan Update, Delete atau Show? Pada dasarnya Lumen sudah menyediakan Error Handling untuk menangani masalah tersebut. Sebagai contoh, jika kita mengakses http://localhost:8000/posts/1 dengan method POST, maka Lumen akan mengembalikan error response Invalid Method seperti gambar ini.
Kenapa ini terjadi? Karena di file routes/web.php, kita mendefinisikan url ini
http://localhost:8000/posts/5 hanya menerima method GET, PUT dan DELETE.
Error response yang diberikan oleh Lumen secara default dalam bentuk HTML. Sekarang kita akan melakukan Error handling dan memberikan response JSON.
Implementasi Error Handling
Untuk implementasi Error Handling, mari kita ikuti langkah-langkah berikut ini:
1. Sebetulnya kita sudah melakukan error handling, lihat pada function show, update dan
destroy, kita akan menemukan code seperti dibawah ini :
2. Fungsi abort(404) diatas (contoh pada function show) adalah salah satu implementasi
error handling. Hanya saja implementasi ini belum memberikan error response JSON,
masih berbentuk HTML yang merupakan fungsi bawaan dari Lumen.
3. Sebagai contoh kalau kita panggil endpoint GET http://localhost:8000/post/6, maka
tampilannya akan seperti ini :
4. Sekarang kita akan mengubah response tersebut menjadi response dalam bentuk JSON.
5. Buka file app/Exceptions/Handler.php diatas Class definition tambahkan code dibawah
ini.
6. Buka file app/Exceptions/Handler.php ubah function render menjadi seperti dibawah ini :
7. Buka file .env ubah APP_DEBUG=true manjadi APP_DEBUG=false

























0 komentar:
Posting Komentar